
合并 Remix 和 React Router

更新(2024 年 12 月): React Router v7 已发布!
我们现在建议所有新项目都使用 React Router v7,并升级现有的 Remix 应用。
我们一直在搭建一座桥梁。你可以在 React Conf 🎥 上听到 Ryan 谈论这个公告。
近 4 年来,我们一直在开发 Remix,这是一个基于 Web 标准的全栈框架,旨在帮助您构建更好的网站和应用程序。React Router 一直是 Remix 中继 React 之后最大的依赖项。这两个项目紧密相连,以至于我们更新了 React Router 以包含 Remix 优秀的加载模式,后来又重写了 Remix 以更加直接地依赖 React Router。
有数百万个项目正在使用 React Router,其中许多是基于 Create React App (CRA) 构建的。现在,不再建议使用 CRA,并且React 文档建议使用框架。由于 Remix 一直有效地是“React Router:框架”,我们希望为所有这些 React Router 项目创建一个桥梁,以便能够升级到 Remix。
事实证明,我们搭建的桥梁有点太好了,特别是引入了我们的 Vite 插件和SPA 模式。我们发现自己看着 Remix,然后看着 React Router,然后又回头看 Remix,我们再也无法真正区分它们之间的区别。

所以我们正在重新混合 React Router(再次)。
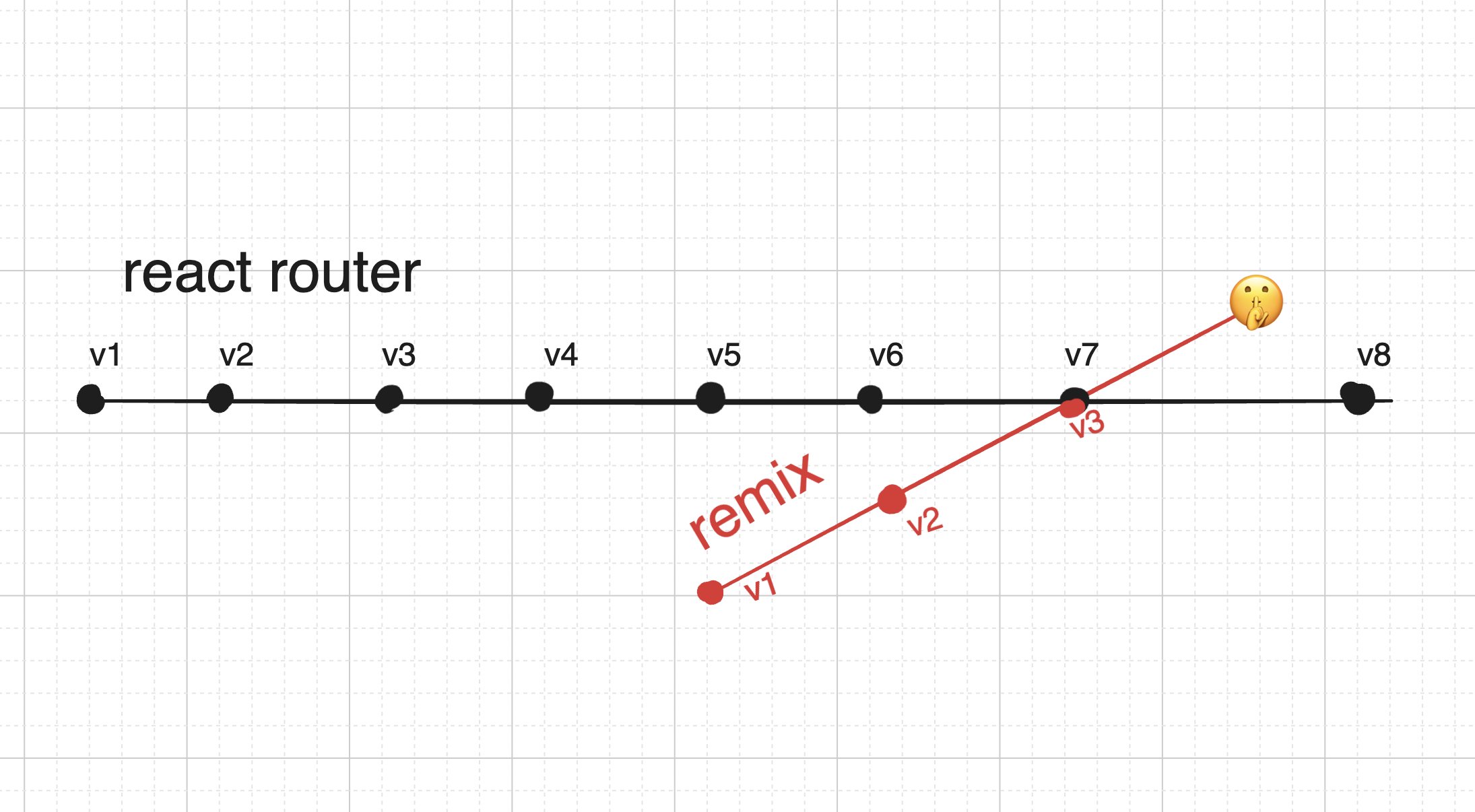
实际上,我们做的不仅仅如此。Remix 一直只是 React Router 之上的一个层——而且这个层随着时间的推移一直在缩小。它现在是如此之小,以至于我们打算直接消除它。我们计划作为 Remix v3 发布的内容现在将作为 React Router v7 发布。
总结: React Router 将在下一个版本中获得 Remix 的所有优点(以及更多!)。Remix 用户应继续使用 Remix,并在发布 React Router v7 时,只需更改导入即可切换到 React Router v7。我们为 Remix 包的未来制定了计划,我们很高兴尽快分享。
阅读我们的后续文章通往 React 19 的渐进路径,以更深入地了解此决定以及常见问题的答案。
这是故事
React Router 的 10 年
我们刚刚过了React Router 第一次提交的 10 周年 🎉
Ryan 和 Michael 长期以来一直在构建和维护 React Router,它经历了几个主要迭代。在前 6 年,React Router 只是一个开源项目,Michael 和 Ryan 会在 React Training 上教人们如何使用 React 的休息时间进行开发。快进到全球疫情迫使他们找到新的谋生方式,他们决定构建“React Router:框架”(更广为人知的 Remix)。4 年和1 次收购之后,他们现在拥有一支由 6 名工程师组成的团队,他们积极从事 React Router 和 Remix 的开发(还有 1 名负责发布推文)。
10 年来,React Router 一直是 React 生态系统中应用最广泛的依赖项之一。仅查看使用 React Router 的公共 GitHub 存储库的数量就让 Remix 团队对这些项目承担了巨大的责任。

Shopify 本身严重依赖 React Router。事实上,我们目前有一个 500 万行代码的应用程序在 React Router 上运行,这对于 Shopify 的业务至关重要。这只是使用 React Router 的众多 Shopify 站点之一。

构建更好的网站
虽然 React Router 很棒,但创建 Remix 是因为它是使用 React 构建网站的更好方法。Remix 为您提供了一些非常棒的功能,我们希望数百万个项目能够利用这些功能
- 自动代码拆分
- 简化数据加载
- 表单操作、服务器操作
- 简化的待处理状态
- 乐观 UI
- 服务器渲染
- 静态预渲染
- RSC(即将推出)
过去,Create React App (CRA) 是引导 React 应用程序的最简单方法。它处理并隐藏了设置 webpack 和 Babel 的复杂性,当 React 中添加新功能时,react-scripts 从一开始就支持它们。
但是,CRA 没有提供路由器、数据获取解决方案或上面列出的任何功能。这不是 CRA 的目的。它是一个简单的 React 应用程序启动器,允许您使用您喜欢的 React 生态系统中的任何库。许多使用 CRA 引导的项目使用 React Router 进行路由,这意味着有大量的“CRA 应用程序”也是“React Router 应用程序”。
现在,不再建议使用 CRA 来创建 React 应用程序,并且已经有一段时间了。自 CRA 的最后一次提交以来,已经过去了将近一年,并且提交速度在它之前明显放缓。此时,CRA 被认为是不再维护的,并且React 文档甚至不建议使用它。

因此,我们不仅对所有 React Router 应用程序负有巨大责任,而且我们还认为迫切需要一个好的 CRA 替代品。
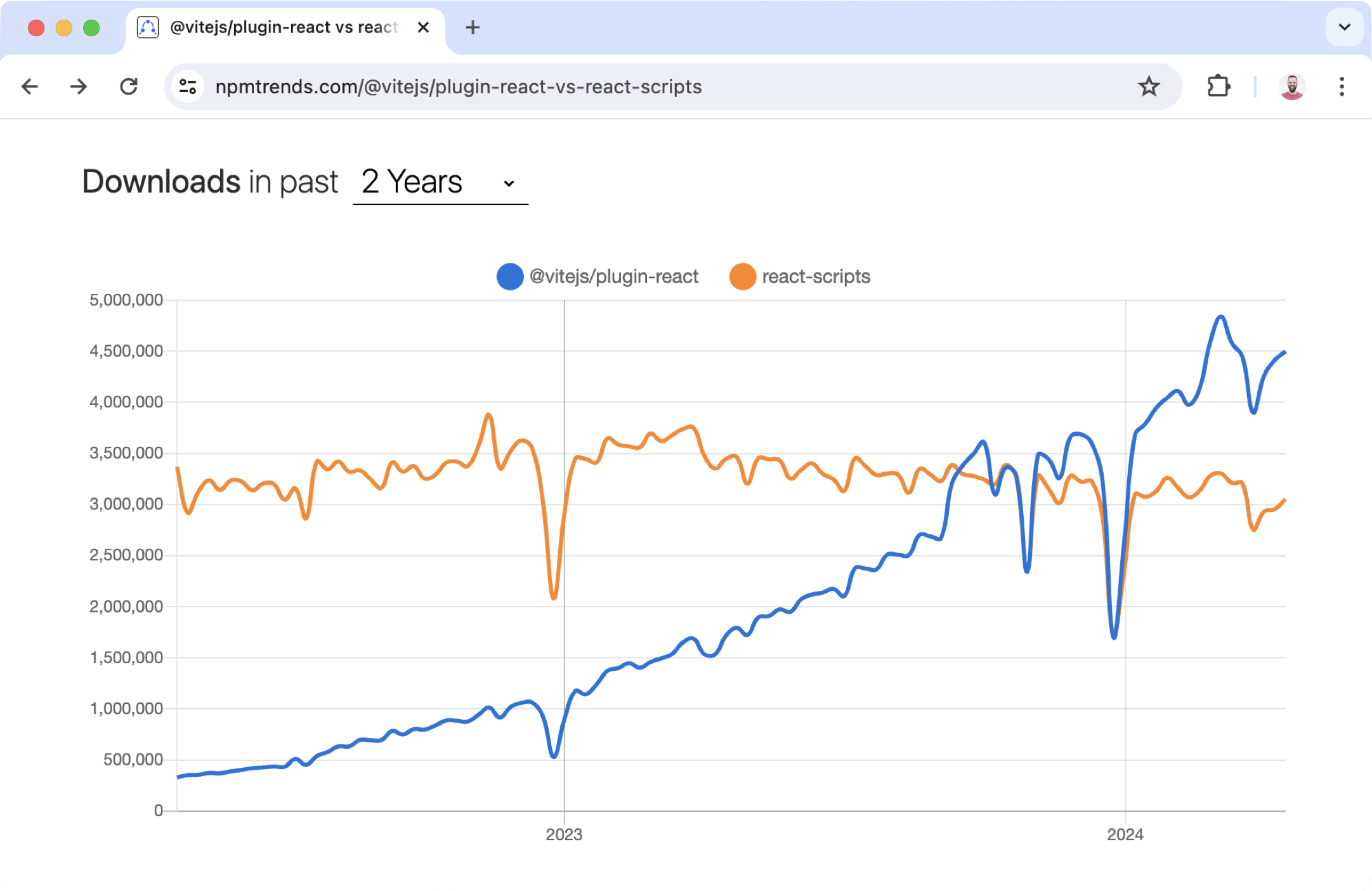
与此同时,Vite 的受欢迎程度大幅上升,它提供了快速的开发体验、优化的构建以及丰富的插件生态系统和创作体验。
Vite 提供了一个默认的 React 启动器,并且对于许多人来说,它已经承担了“CRA 替代品”的角色。这很好,但它仍然没有提供像 React 文档建议的解决方案,当然也没有提供我们认为 React 应用程序应该关心的所有功能。事实上,Vite 团队甚至更希望 CRA 替代品来自 React 社区的更深处。

去年秋天,我们决定押注 Vite 并开始弃用我们的经典编译器。Vite 团队和社区非常接受和支持,我们很高兴成为众多基于 Vite 构建的优秀项目之一。
切换到 Vite 可以让更多用户使用 Remix。我们还添加了SPA 模式和客户端数据,以尽可能构建最好的桥梁,说服使用 React Router 应用程序的开发人员迁移到 Remix 并利用它提供的所有强大功能。毕竟,此时的 Remix 除了 React Router + Vite 还能是什么呢?

无需重写的现代 React
以下声明存在一个问题
说服使用 React Router 应用程序的开发人员迁移到 Remix
问题在于,这个两个音节、多冲刺、需要确定尺寸、让管理者感到恐惧、跨越季度的一个词 迁移 😱
到目前为止,我们的策略是使从 React Router 应用程序到 Remix 的桥梁如此无缝,以至于感觉不像迁移。根据其他工作中的个人经验,我们都希望我们的扑克计划能够简短。问题是,无论我们构建桥梁的工作做得多么出色,它仍然感觉像在重写。从情感上讲,将导入从一个包更改为另一个包感觉像是重写,否则它只是一个主要版本升级。
所以我们有一个想法:如果它只是一个主要版本升级呢?
事实证明,我们搭建的 Remix ➡️ React Router 桥梁做得有点太好了,现在 Remix 和 React Router 基本上是同一件事(减去 Vite)。如果我们只为 React Router 提供一个 Vite 插件,这两个项目就可以合并。
所以这就是我们要做的。

我们希望 React 生态系统中的每个人都能访问
- 自动代码拆分
- 简化数据加载
- 表单操作、服务器操作
- 简化的待处理状态
- 乐观 UI
- 服务器渲染
- 静态预渲染
- RSC(即将推出)
我们希望 Shopify 的 500 万行代码应用程序、GitHub 上超过 700 万个 React Router 项目以及我们不知道的所有其他站点都能够轻松升级并利用 React 提供的最新和最棒的功能。我们希望创建一个新的 React 应用程序变得简单且可扩展。
这就是我们将其设为主要版本升级的原因。
下一步是什么?
我们正在努力稳定 React Router v7,并将发布早期版本,以便在开发过程中收集反馈。我们决心使升级尽可能顺利。Remix 和 React Router 都利用了未来标志,一般升级流程如下
- 升级到 Remix 或 React Router 的最新次要版本
- 启用所有功能标志
- 在您的
package.json中将@remix-run/*依赖项更改为react-router - 将
@remix-run/*导入替换为react-router
我们致力于使这两个升级路径是非破坏性的,除了更改导入之外,前提是您已启用所有未来标志并正在使用 Vite。
我们还计划提供代码转换器和专门的指南,以提供最直接、无痛的升级路径
如果您有任何问题,请随时在 Discord 上与我们联系。
Remix 会发生什么
您可能想知道:“Remix 会发生什么?” 问得好。
如果我目前正在使用 Remix,这意味着什么?
如果你目前正在使用 Remix,请继续使用它!我们将推出更多未来的功能标记,并不断改进 Remix,为 React Router v7 做准备。一旦我们发布 React Router v7,我们将提供一个代码转换工具,自动更新你所有的导入。
- import { Link } from `@remix-run/react`
+ import { Link } from `react-router`
如果我一直很想尝试 Remix,这意味着什么?
继续使用吧!升级到 React Router v7(一旦准备就绪)只是一个代码转换工具,用于更改你所有的导入(见上文)。
如果你更喜欢使用 React Router 6,那也很棒。 我们已经将许多 Remix 的好东西移植到了 React Router 中。但是,在 React Router v7 中发布之前,你不会获得许多 Remix 开箱即用的功能,如 SSR、预取或 Vite 插件。
如果我正在使用 React Router 并计划迁移到 Remix,这意味着什么?
我们正全力以赴发布 React Router v7,并尽快将其送到你手中。如果你等不及 v7,并且想要 Remix 的所有惊人功能,那就升级到它吧。从 Remix 迁移到 React Router 只是一个代码转换工具,用于更新你的导入。如果你可以等待,那就请密切关注我们,因为我们正在完成 React Router v7,并为你提供所有这些新功能。
至于 Remix 品牌,它不会消失。我们是 Remix 团队,React Router 是一个 Remix 项目,我们还有许多令人兴奋的计划,等不及要和大家分享了,这些计划不仅仅局限于 React Router。Remix 包将会休眠一段时间。现在,Remix 团队将全力以赴发布 React Router v7,并尽可能提供最流畅的升级过程。

对于任何已经存在 4 年(或 10 年)的项目,你都会在此过程中学到很多东西,并且不得不与抛弃一切、从头开始的冲动作斗争,摆脱早期 API 和设计决策的包袱。最重要的是,我们相信 React Server Components 确实改变了游戏规则,但它们是构建在其上的新基元,就像每个人一样,我们正在探索实现这一目标的最佳方式。我们还不能过多谈论它(但很快!),但我们有一些想法,可以让 Remix 变得更强大,甚至更以服务器为中心,你可以将其作为 React Router 项目的基础。
我们一直在酝酿一些非常令人兴奋的想法,并且很高兴将来开始与大家分享。但现在,我们将继续专注于稳定 React Router v7,以便你可以尽快开始升级你的项目。所以订阅(或保持订阅)我们的时事通讯,在 Twitter 上关注我们,并加入我们的Discord,以获取所有最新动态。
我们比以往任何时候都更有活力,继续帮助人们构建更好的网站。