
Remix 和“边缘”

关于 CDN 和“边缘”有很多讨论。传统上,“边缘”被认为是用于快速存储和交付静态资源的分布式网络,而任何动态内容仍然需要某种计算,无论是在客户端(以客户端 JS 与 API 通信的形式)还是服务器端(应用程序服务器、lambda 函数等)。
但这正在改变。“边缘”不再仅仅是关于静态资源了。它正日益成为需要计算的动态资源的地方。Chris Coyier 在他的文章中谈到了这一点:“如果所有重要的操作都来自单个源服务器,那么你的 Jamstack 站点有多依赖 CDN 并不重要。边缘函数可能是解决方案的一部分。”。
“边缘”上的静态文件很酷,但你知道更酷的是什么吗?实际上在边缘上做事情。
Kent 在 他在 Reactathon 上的演讲中也谈到了“边缘”以及接下来的发展。
在这篇文章中,我们将更深入地了解在 Web 上交付内容的不同方式、“边缘”存在的原因,以及它如何发展以更好地在 Web 上提供出色的用户体验(当然,以及 Remix 如何利用这一切)。
首先:服务器端渲染(SSR)
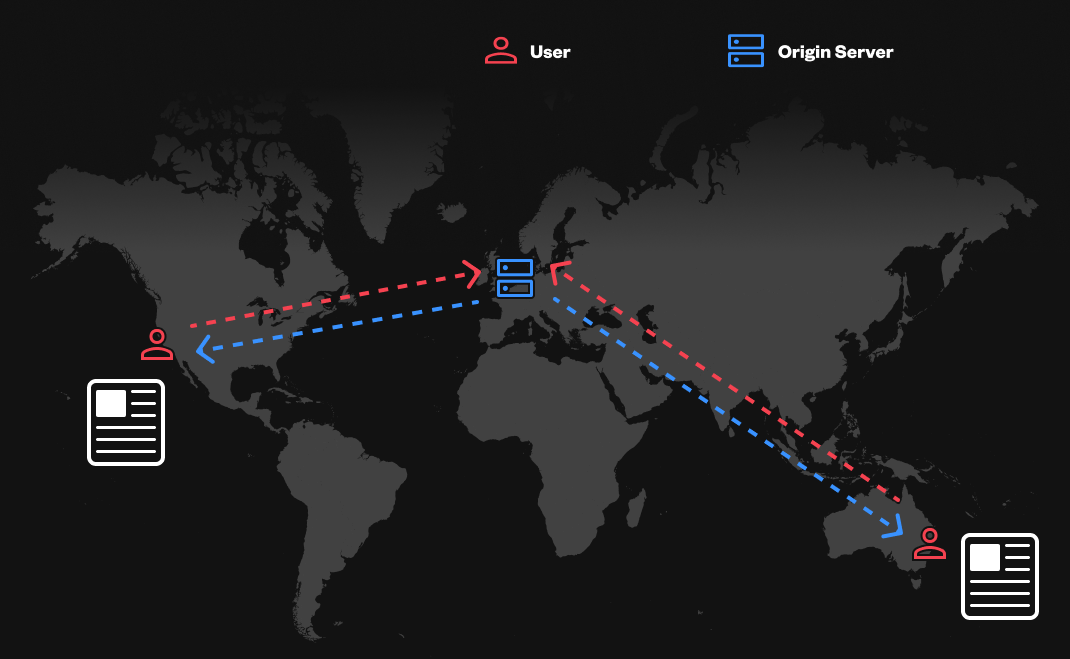
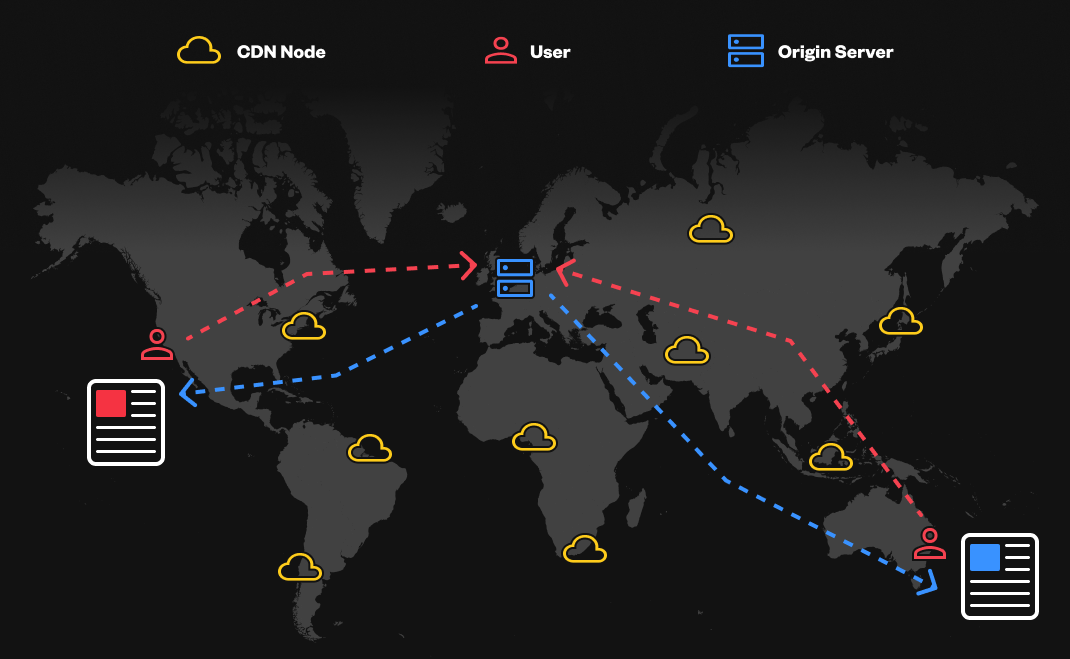
在这种模型的基本形式中,您有一个单一源服务器,它在收到请求时向所有人提供您的内容(动态或静态)。

虽然这种模型有其优点,但它容易出现性能问题,因为 1) 只有一个服务器为所有人提供服务,并且 2) 它不是分布在世界各地(速度部分取决于用户与您的服务器的地理位置距离)。
进入:静态站点生成(SSG)
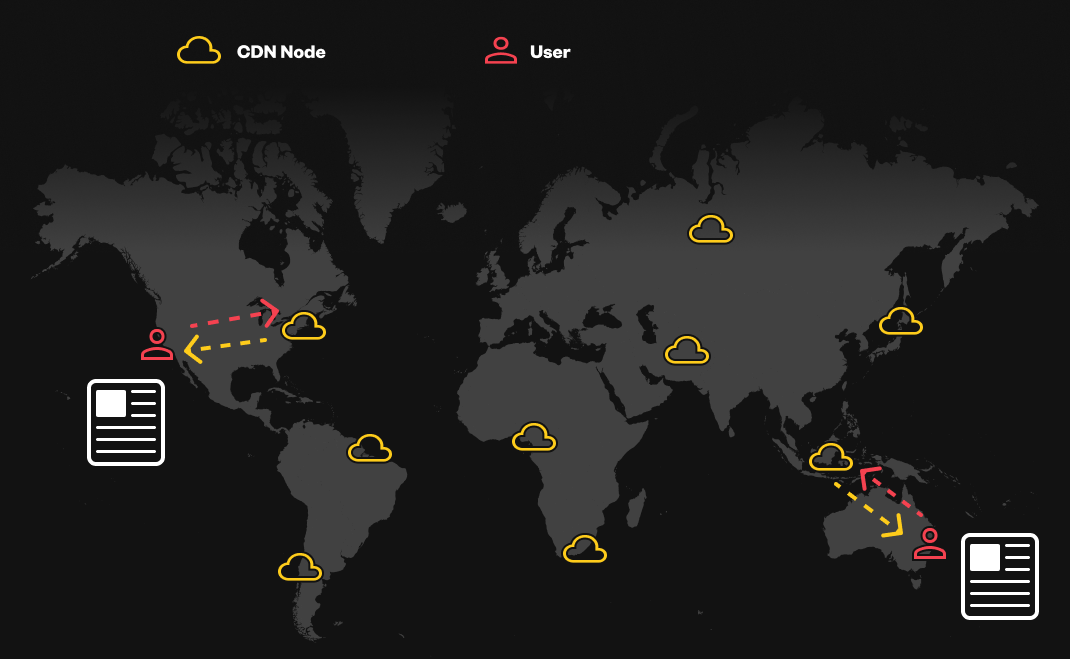
SSG 承诺通过消除(静态内容的)源服务器并将所有内容放在世界各地的计算机分布式网络(也称为 CDN)上来使 SSR 更快。这使得访问内容集体更快,因为内容分布在世界各地以便更快地检索。

但是你在 SSR 中所做的动态内容呢?如果你的站点上的内容发生变化,传统的做法是重新生成整个站点并将其重新推送到 CDN。
那么用户特定的内容呢?为此,您需要从这种“静态内容检索”模式中逃脱,并需要某种服务器来生成这种用户特定的内容。
进入:客户端渲染(CSR)
静态站点生成和 JAMstack 的一个重要部分是“A”部分:API。这回答了以下问题:如何生成和检索为单个用户量身定制的动态内容?
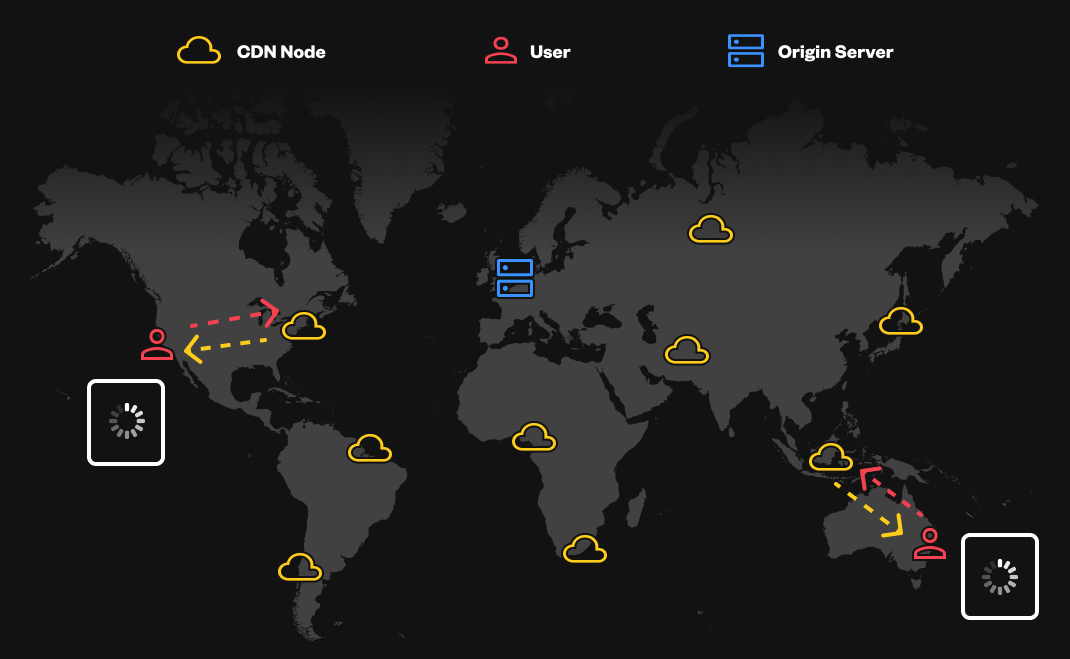
在 SSG 模型中,这通常通过从 CDN 提供静态的、空的用于显示内容的骨架来完成。这个骨架最初对所有用户都是相同的,通常显示一个加载器,并包含有关如何检索和渲染用户特定内容的说明。

加载器闪烁!然后,每个客户端都需要去获取他们自己唯一的数据,这些数据可能在世界某处的源服务器上(该服务器可能会连接到附近的数据库),以获取个性化或动态内容。

你看到问题了吗?CDN 在交付对所有用户和请求都统一的内容方面非常出色。但是交付用户特定内容所需的计算和数据检索需要某处的服务器,因此绕过了 CDN 的分布式增值。
换句话说,如果你的内容交付网络的内容是用户特定的,那么它很可能不是来自分布在世界各地的计算机网络。相反,它很可能来自世界某个特定地方的源服务器(或 lambda 函数之类的)。只有你的应用程序的骨架(对所有用户都是通用的)才能通过 CDN 交付并利用其优势(至少空的骨架渲染速度很快,对吗?)
进入:ISR、DPR 和 [在此处插入缩写]
增量静态再生 (ISR)、分布式持久渲染 (DPR) 以及我们可能提出的任何其他方法,旨在在个案的基础上解决上述部分问题。
但是这些替代选项和框架的问题在于,它们呈现出一种选择的错觉。从根本上讲,您仍然是在整个站点中选择 SSR 或 CSR(及其相关的权衡),然后获得一些逐页的逃生舱口(ISR、DPR、lambda 等)。
进入:Remix
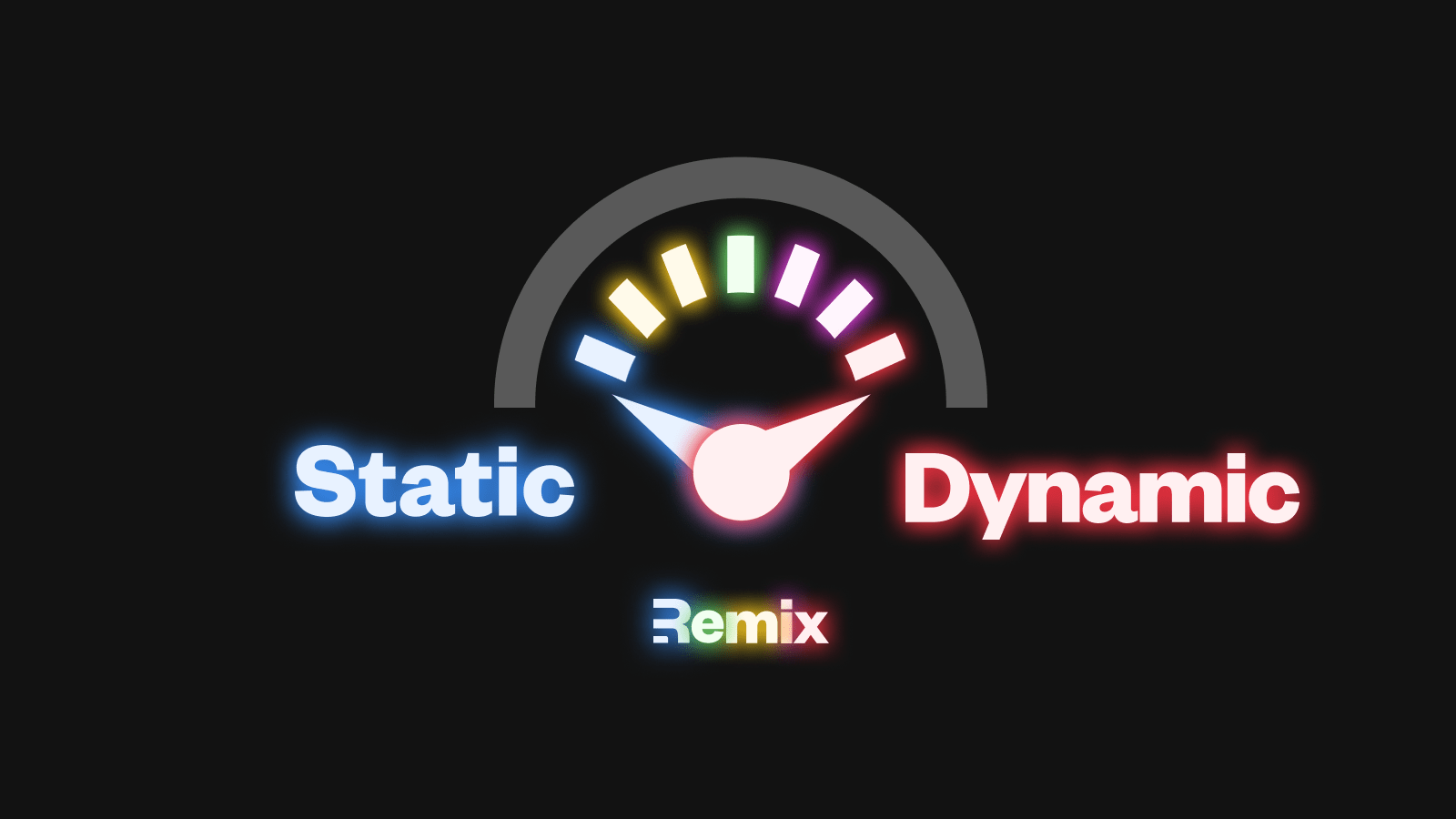
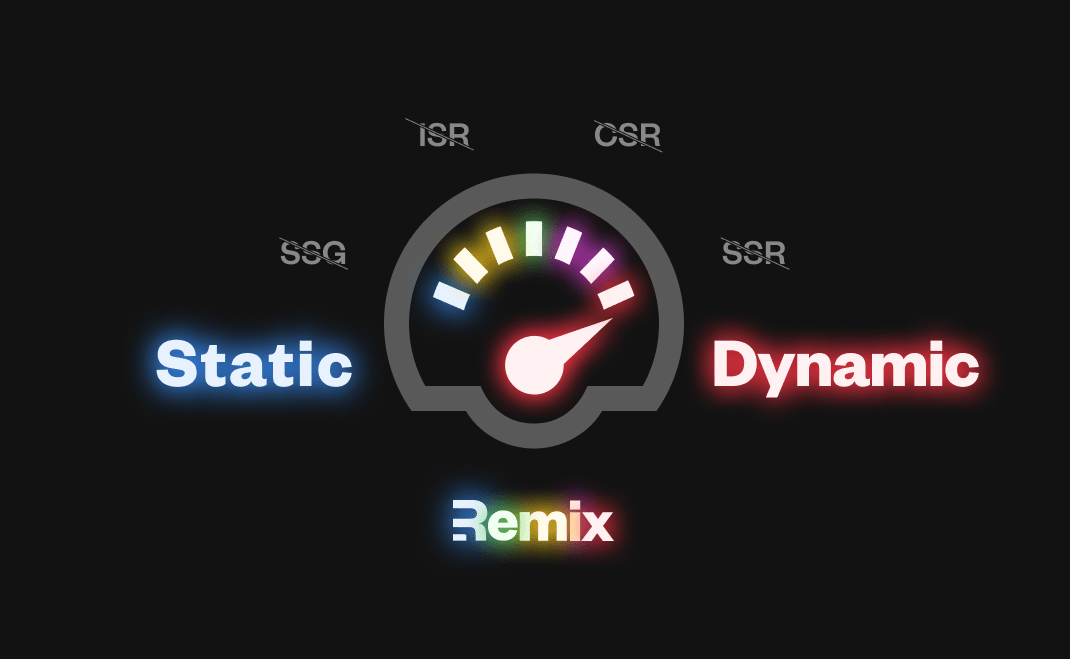
Remix 不需要您考虑并接受这些无数逃生舱口的权衡。它允许您在逐页的基础上决定(并且稍后可以轻松更改想法)您希望任何给定资源(或者我应该说路由,因为 Remix 即将来到您附近的 react-router)的动态程度。
Remix 为您提供了一个概念杠杆,您可以拉动该杠杆来实现您想要的任何给定页面的动态级别。如果这种情况发生变化,只需推或拉你的杠杆。您甚至可以根据数据、用户或甚至 A/B 测试在运行时控制此杠杆!
- 关于页面?大部分是静态的(每个用户的内容相同,不经常更改)。将杠杆拉近“静态”。
- 用户个人资料?中等动态(每个用户不同,不经常更改)。将杠杆推向中间,介于静态和动态之间。
- 用户 feed?高度动态(每个用户不同,每分钟都在变化)。将杠杆一直向上推向动态。

一位聪明人说:“给我一个杠杆,我就能移动世界”。Remix 接受了这个想法并付诸实践。现在您有一个杠杆可以在动态范围的任何地方交付任何网页。有了下一代“边缘”,您可以在世界各地快速完成这一切。
Remix 和下一代“边缘”
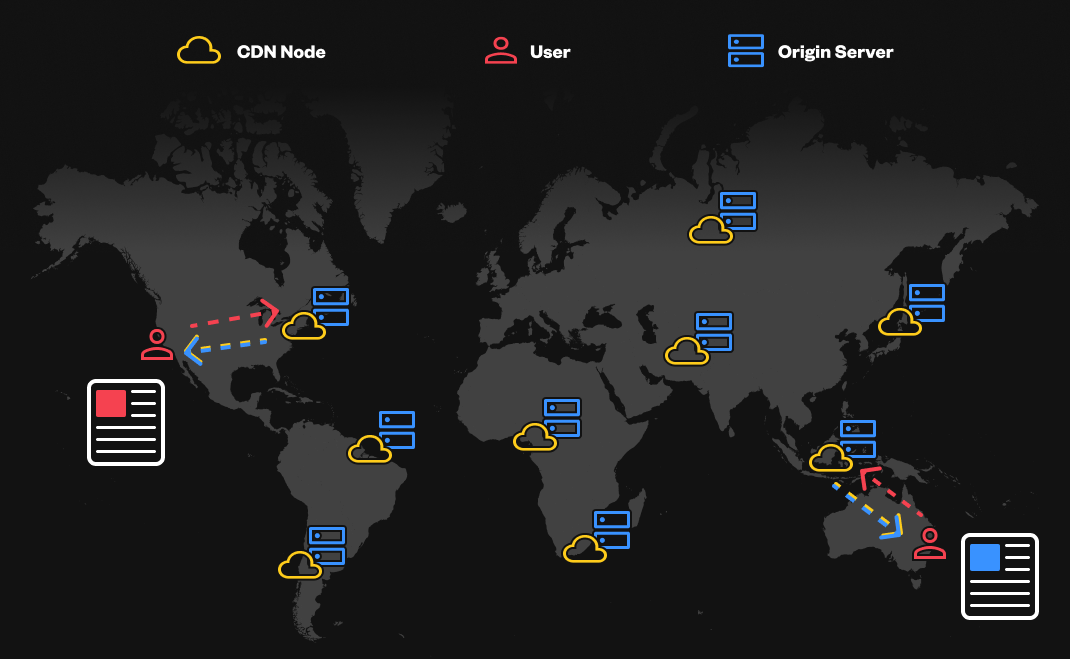
下一代“边缘”——诸如 Deno deploy、Cloudflare Workers 和(越来越多)许多其他技术——承诺将静态内容 CDN 与动态内容服务器相结合,以便您可以从同一网络交付静态资产和需要计算的动态内容——想想传统的 SSR,但它是分布式的,就像源服务器和 CDN 有了一个孩子。
“边缘”要么可以拥有请求的内容,要么可以进行获取请求内容所需的计算并缓存它,因此世界各地的每个人都可以快速渲染。不再有加载器!

将这种计算网络与 Remix 相结合,现在您可以为任何给定的页面交付您想要的任何级别的动态,分布在世界范围内的计算网络中——所有这些都是为了提供出色的用户体验:快速个性化内容。
还有一件事…
边缘上的流式传输!但这将是另一篇文章的内容。如果您迫不及待,请观看 Ryan 在 Reactathon 上的演讲。