Remix Stacks

当你构建一个 Web 应用程序时,除了你正在使用的 Web 框架以及所有与之相关的工具(Remix 很乐意提供这些)之外,你通常还需要一个 CI/CD 管道、一个数据库和一个托管平台。我们许多早期的采用者都是前端开发人员,他们不习惯部署应用程序和数据库服务器。坦率地说,即使是那些习惯这样做的人,通常也不喜欢进行设置的过程。
当灵感迸发 🌩,你准备开始编写你那令人兴奋的新想法 🤯 时,你最不希望的就是繁琐的设置过程阻碍你的灵感并耽误你部署应用程序。当那个想法被证明很棒时,没有人愿意将匆忙完成的设置部署到生产环境中。
这就是为什么我们很高兴地宣布 Remix Stacks 的发布:启动你的 Remix 应用程序并使其准备好部署的最简单方法! 🥞
Stacks 实际上是两个功能
- 来自 Remix 团队的预构建的生产就绪模板
- 为你和你的公司创建自定义模板的能力
内置 stacks
只需几分钟,我们就可以让你的应用程序启动并准备好部署,所有这些都与 CI/CD 管道连接,通过 prisma 连接数据库,具有基本的数据模型,甚至还具有用户身份验证!它还具有用于开发的工具,例如 Tailwind、TypeScript、Prettier、ESLint、Cypress、MSW、Docker、vitest、Testing Library 等!
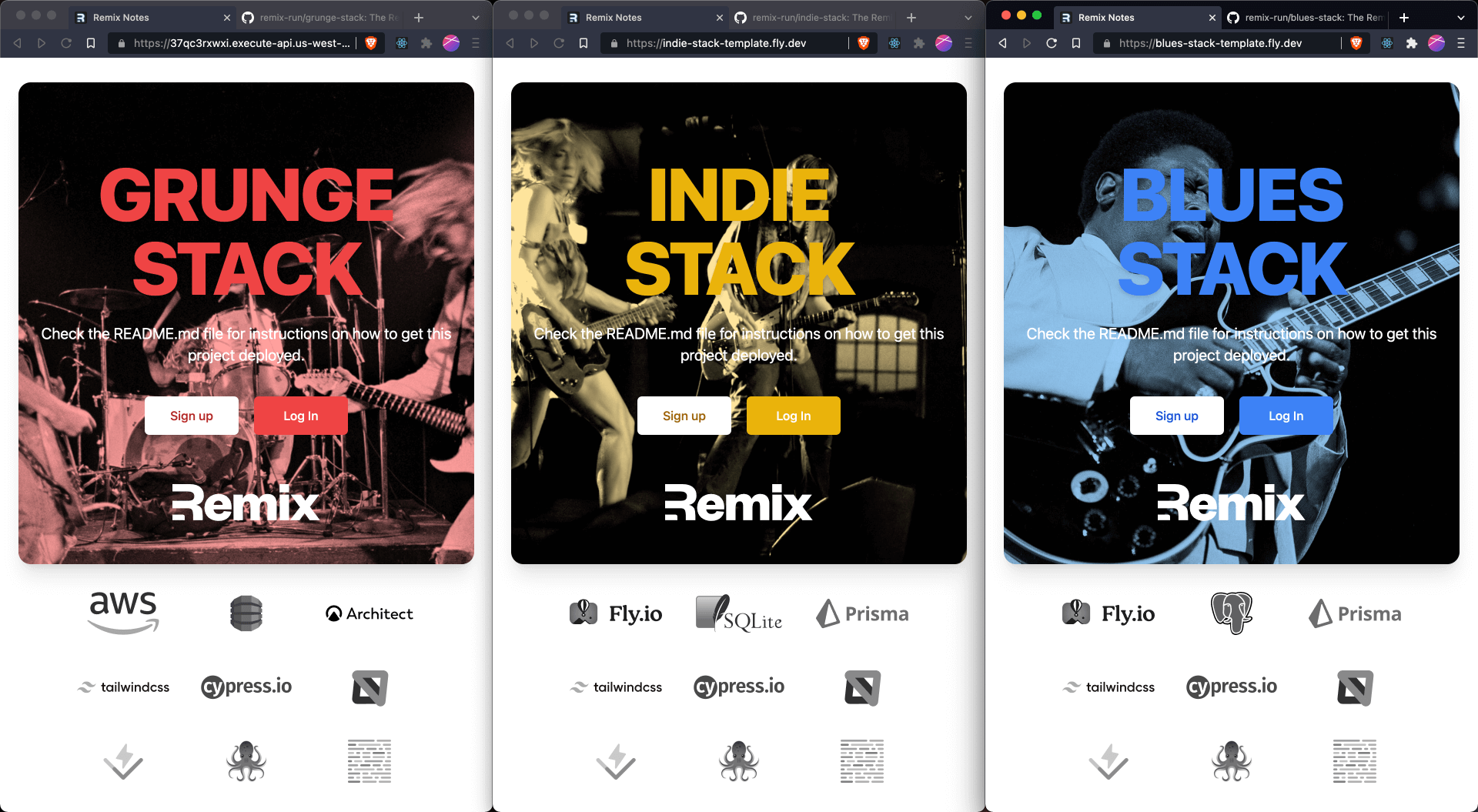
在此版本中,我们很高兴为您提供三个 stacks,更多 stacks 即将推出
- The Blues Stack:部署到边缘(分布式),具有长时间运行的 Node.js 服务器和 PostgreSQL 数据库。适用于服务数百万用户的庞大且快速的生产级应用程序。
- The Indie Stack:部署到具有持久化 SQLite 数据库的长时间运行的 Node.js 服务器。旨在让你快速入门,为原型和概念验证提供很少的复杂性,稍后可以轻松更新到 Blues stack。
- The Grunge Stack:部署到运行 Node.js 的无服务器函数,并使用 DynamoDB 进行持久化。适用于希望在 AWS 基础设施上部署服务数百万用户的生产级应用程序的人员。
观看我在不到 2 分钟内将 Indie Stack 部署到生产环境的快速演示
或者,观看相同的内容,只是将 Grunge Stack 部署到 AWS
是的,它们是以音乐类型命名的 🎶🎸🎷🥁
对于所有这些 stacks,你只需运行正常的 npx create-remix@latest 并从 CLI 中选择它们。这将为你生成项目,然后只需打开 README.md 即可开始运行!在所有情况下,你都会获得一个完整的应用程序,该应用程序已准备好在本地进行开发并通过自动化的 GitHub 操作部署到生产环境。它甚至支持 dev 分支的暂存环境!
我们甚至为你设置了测试金字塔的所有层!TypeScript/Prettier/ESLint 处理测试的静态部分,Vitest 处理单元部分,Cypress/Testing Library/MSW 处理集成/E2E 部分!事实上,我们甚至有一个自定义的 cy.login() 命令,让你能够快速开始需要身份验证的测试。并且已经有一个用于测试用户注册和身份验证的测试。从一开始就走上正轨,自信地编写你的想法代码!
自定义 Stacks
我们知道,许多大型公司的开发人员已经拥有部署环境和首选的数据库。你也有自己的 prettier 和 ESLint 配置。因此,我们构建此功能的方式是你可以创建自己的 stacks。fork 我们的 stacks 或从头开始创建它们。然后你可以使用 Remix CLI 的 --template 标志,基于你自己的模板生成一个 Remix 项目!它甚至可以使用来自私有 GitHub 存储库、tarball 的 URL 等。并且我们为你提供了自定义初始化和自动删除 TypeScript 的能力,以满足那些不需要额外帮助的人员。
我们完全期望自定义 stacks 会得到大量使用。我们认为大多数人会使用自定义 stacks 而不是我们为你构建的 stacks。随意 fork 和修改你喜欢的任何内容。从Remix Stacks 文档中了解更多关于创建自定义 stacks 的信息。查看你可以在制作你自己的 Remix Stack 中多快地创建一个自定义 stack
让你的想象力尽情驰骋。我们认为它会大受欢迎。以下是一些你可以使用 --template 标志的想法
- 在开发你自己的 stack 时的本地目录。
- 当与世界分享你的开源 stack 时使用的 GitHub 存储库。
- 当你将你的 stack 发布到 S3 以供你公司中的其他人使用时使用的 Tarball URL。
- 使用你的无头 CMS 和 Remix 构建内容平台的启动器。
- 使用你公司的组件库启动 Remix 应用程序并在你公司的基础设施上部署的私有 GitHub 存储库。
此处有如此多的可能性,可以帮助工程师快速解决他们自己的问题。
尝试 Stacks!
在 Remix,我们坚定地致力于改进你的 Web 应用程序的用户体验 (UX)。由于开发者体验 (DX) 和你的生产力是该 UX 的重要输入,我们正在努力使其变得卓越。而且我们绝对没有完成。
npx create-remix@latest