Remix 页面模块
Remix 和 Tailwind CSS 简单页面模块编辑器。由 saasrock 构建。
最新更新
- ⭐ Remix v2 + React v18
- ⭐ Dockerfile:演示现在托管在 Fly.io 上
- ❌ Vercel 演示:翻译需要一秒钟才能加载。我仍然不知道如何为 Vercel 实现
i18n-fetch-backend。
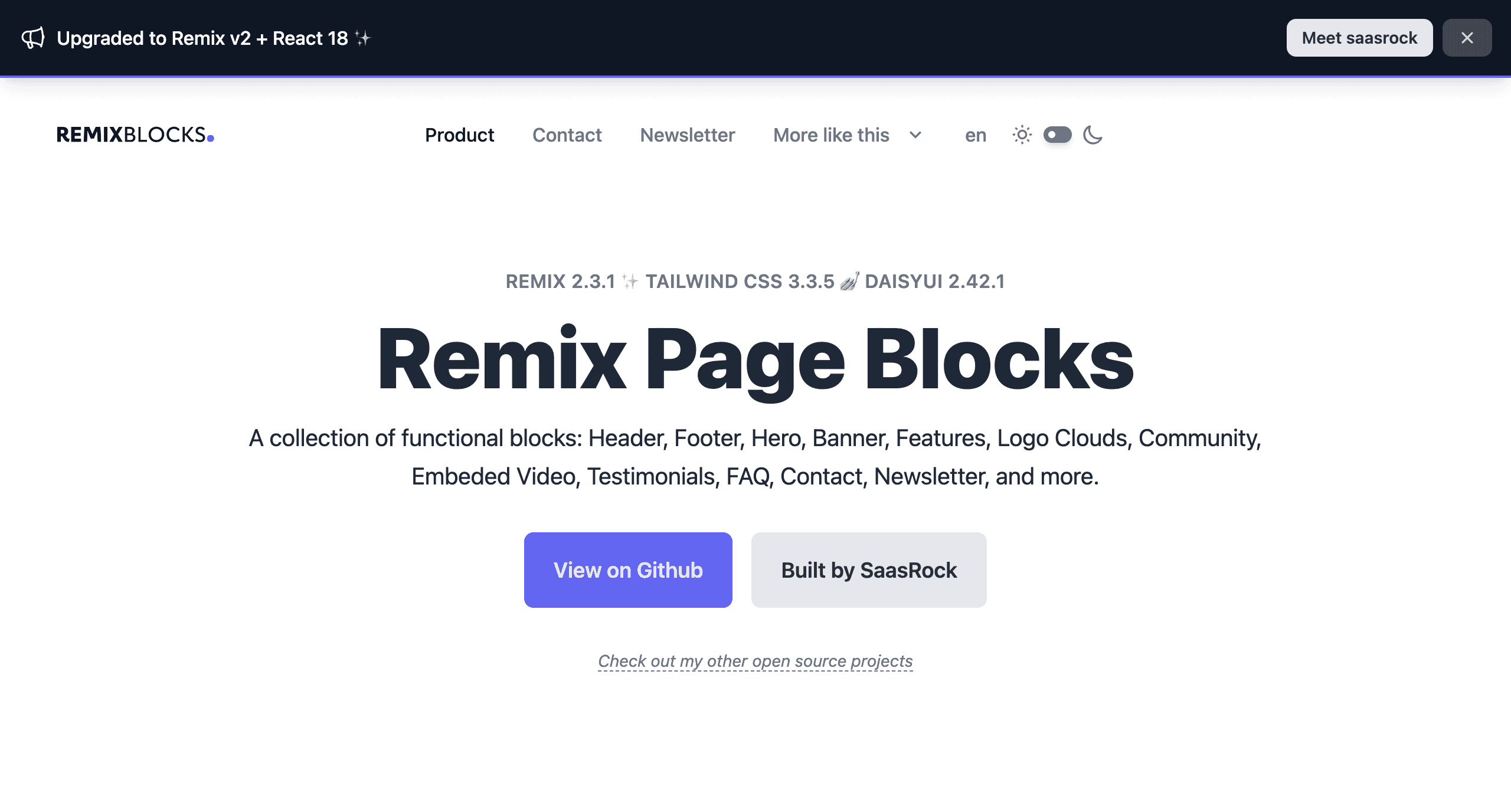
演示
视频演示
https://www.loom.com/share/eccf927d35cd4ad3b4a1d512257cea53
开始使用
💿 将 .env.example 重命名为 .env 并设置您的变量。
💿 安装所有依赖项。
npm install
💿 运行应用程序。
npm run dev
部署到 Fly.io
💿 在 fly.toml 中设置应用程序 name 和 primary region。
app = "YOUR_APP_NAME"
...
primary_region = "iad"
主要区域应与您的数据库(例如 Supabase)区域匹配。
💿 使用 fly CLI 创建应用程序
fly apps create YOUR_APP_NAME
💿 设置您的密钥
您可以在 .env.fly.example 中查看示例。
flyctl secrets set \
SERVER_URL=https://YOUR_APP_NAME.fly.dev \
SESSION_SECRET=abc123 \
APP_NAME="Remix Page Blocks" \
CONVERTKIT_APIKEY=abc123 \
CONVERTKIT_FORM=abc123 \
GITHUB_TOKEN=abc123 \
CONTACT_FORMSPREE=abc123 \
--app YOUR_APP_NAME
💿 部署应用程序
fly deploy --remote-only
💿 (可选)扩展
fly scale vm shared-cpu-2x --app YOUR_APP_NAME
模块
页面使用模块构建。
...
export function defaultLandingPage({ t }: { t: TFunction }) {
const blocks: PageBlockDto[] = [
// Banner
{
banner: {
style: "top",
text: "Upgraded to Remix v2 + React 18 ✨"
cta: [{ text: "Meet saasrock", href: "https://saasrock.com/?ref=remix-page-blocks-banner-v2", target: "_blank" }],
},
},
// Header
{
header: {
style: "simple",
withLogo: true,
withSignInAndSignUp: false,
withThemeSwitcher: true,
withLanguageSwitcher: true,
links: [
{ path: "/", title: t("blocks.header.product") },
{ path: "/contact", title: t("blocks.header.contact") },
{ path: "/newsletter", title: t("blocks.header.newsletter") },
],
},
},
// Hero
{
hero: {
style: "simple",
headline: "Remix Page Blocks",
subheadline: "A collection of functional blocks: Header, Footer, Hero, Banner, Features, Logo Clouds, Community, Embeded Video, Testimonials, FAQ, Contact, Newsletter, and more.",
image: "https://via.placeholder.com/720x600?text=Your%20Hero%20Image",
cta: [
{
text: "View on GitHub"",
href: "https://github.com/AlexandroMtzG/remix-page-blocks",
isPrimary: true,
},
{
text: "Built by SaasRock"",
href: "https://saasrock.com/?ref=remix-page-blocks-hero",
isPrimary: false,
target: "_blank",
},
],
topText: {
text: "Remix 2.3.1 ✨ Tailwind CSS 3.3.5 💅 DaisyUI 2.42.1",
},
},
},
// Logo Clouds
// Gallery
// Video
// Community
// Testimonials
// Features
// Newsletter
// Faq
// Footer
...
];
return blocks;
}
结果