React Router 品牌更新

我的正式设计训练早于我们现在对现代网络的大部分了解。在学校里,我沉浸在古代文献中,并接受了平面设计师的培训,在那里我了解到,未来总是受益于丰富的经验和参考。如果你密切关注时尚和潮流,你就会知道这是真的。旧事物经常激发新事物,虽然 Remix 团队一直在努力发布 React Router v7,但我们决定审视一下品牌形象,看看是否可以稍微焕新一下。
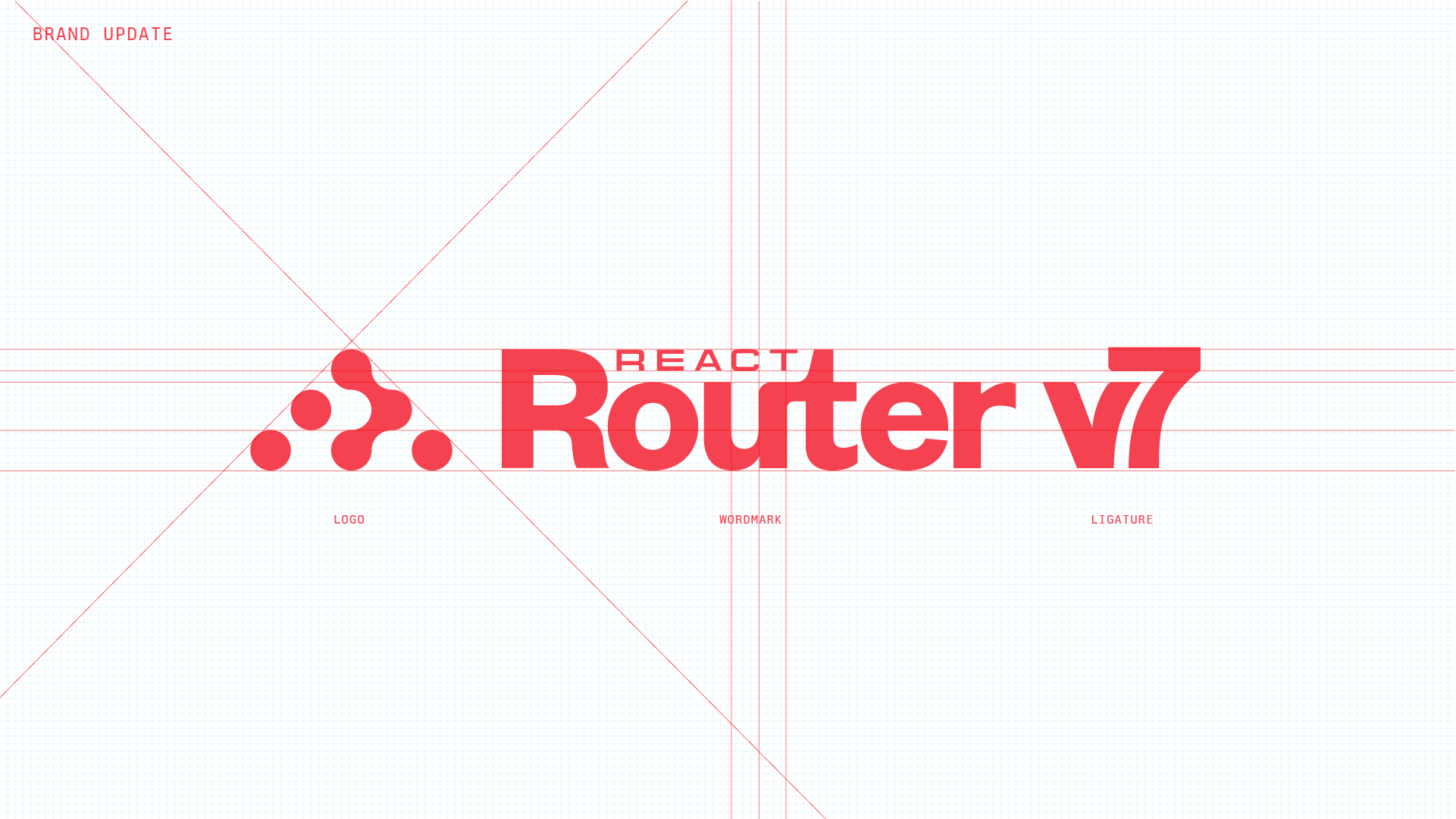
我叫蒂姆·奎里诺,最近在 Shopify 收购了我之前的公司(Threads.com)后,我加入了 Remix 担任产品设计师。在这篇博客文章中,我们将回顾 React Router 的品牌更新。我将把它分为 3 个部分:从徽标更改开始,继续更新文字商标,最后创建标记此版本的连字。

更新徽标

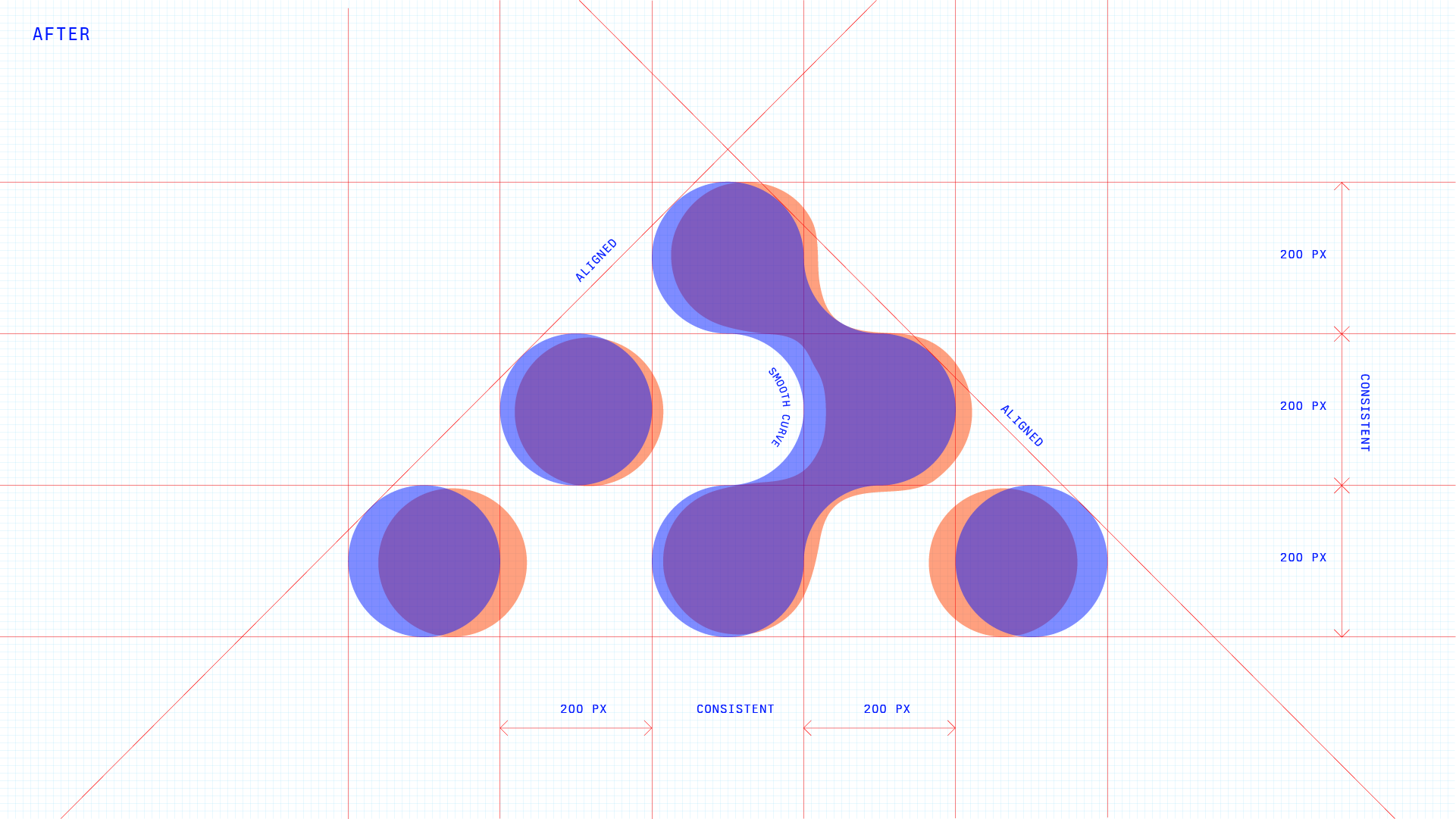
React Router 的徽标已经是 React Router 所做工作的优雅抽象。对于任何不了解的人来说,它是路由树的视觉表示。连接的节点是主动渲染的路由。它从上到下流动并连接相邻节点以呈现最快和最干净的路径,这其中是有意义的。如果你读过马特·布罗菲关于战争迷雾的文章,你就会看到明显的相似之处。
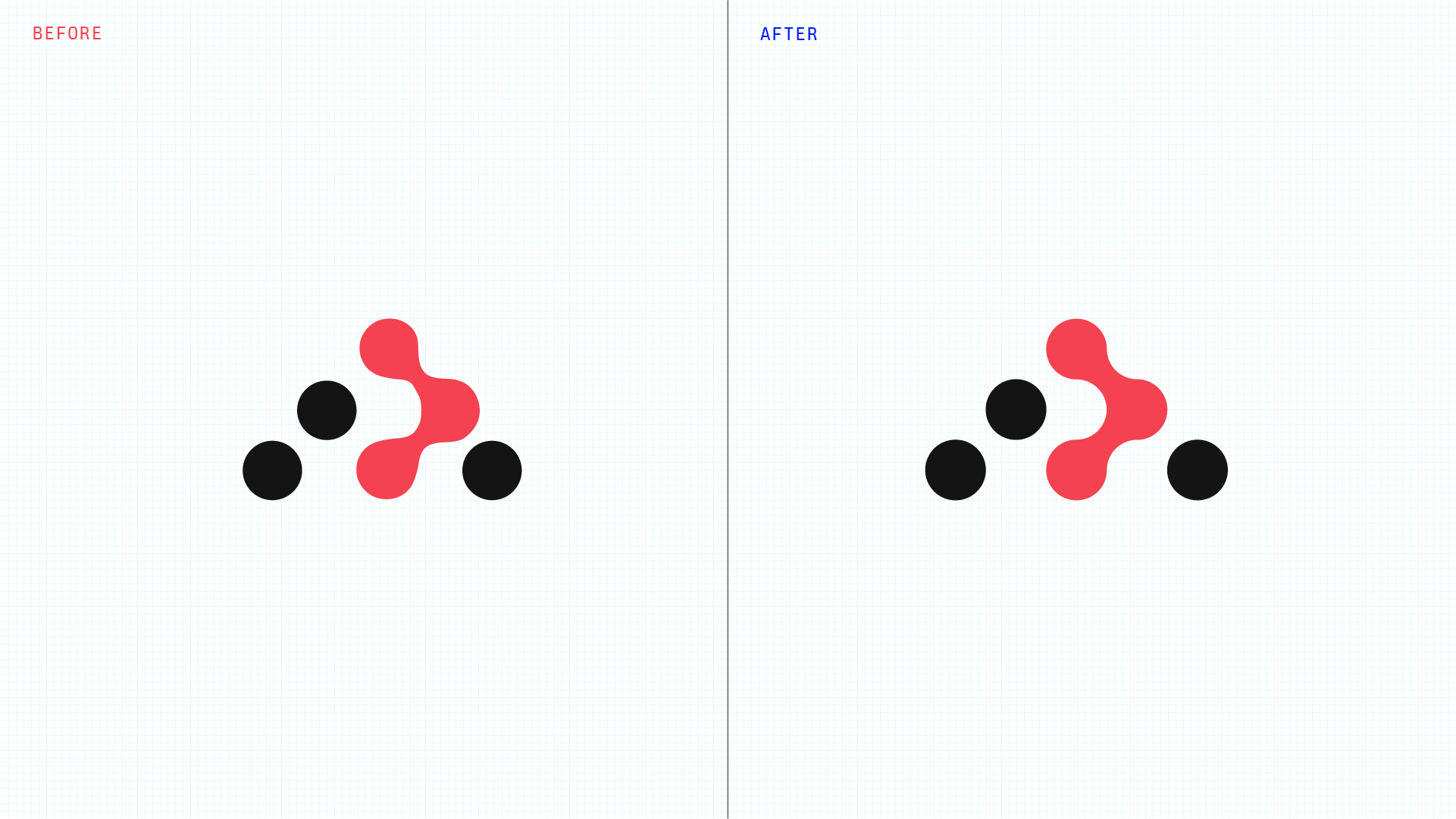
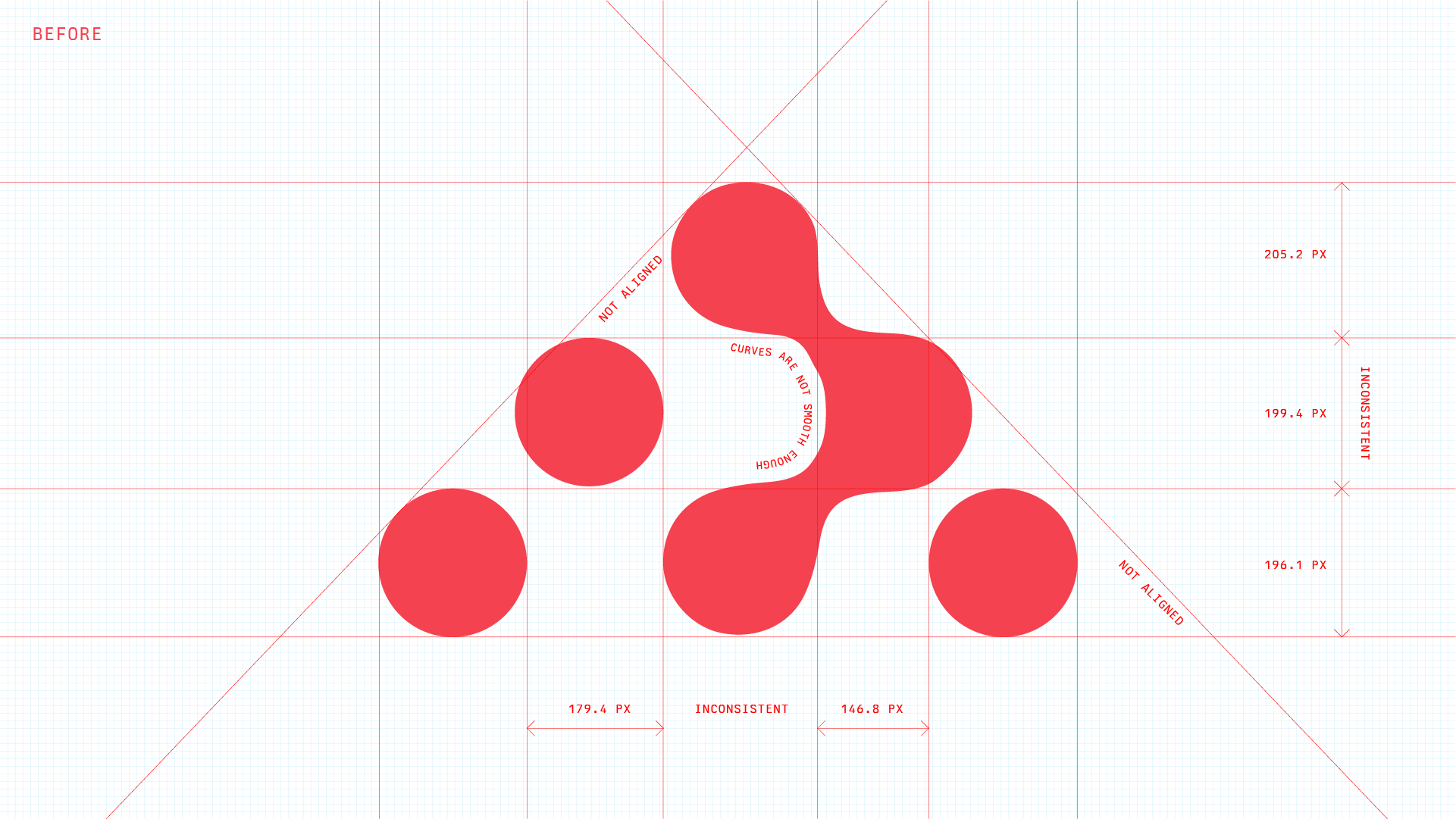
我钦佩它的简洁,但从执行的角度来看,存在明显的改进机会。

节点未对齐,位置不一致,仔细观察很容易看出它们连接组织中的曲线并不平滑。虽然我花了一些时间探索替代徽标,但我意识到解决这些问题才是当务之急。

更新文字商标
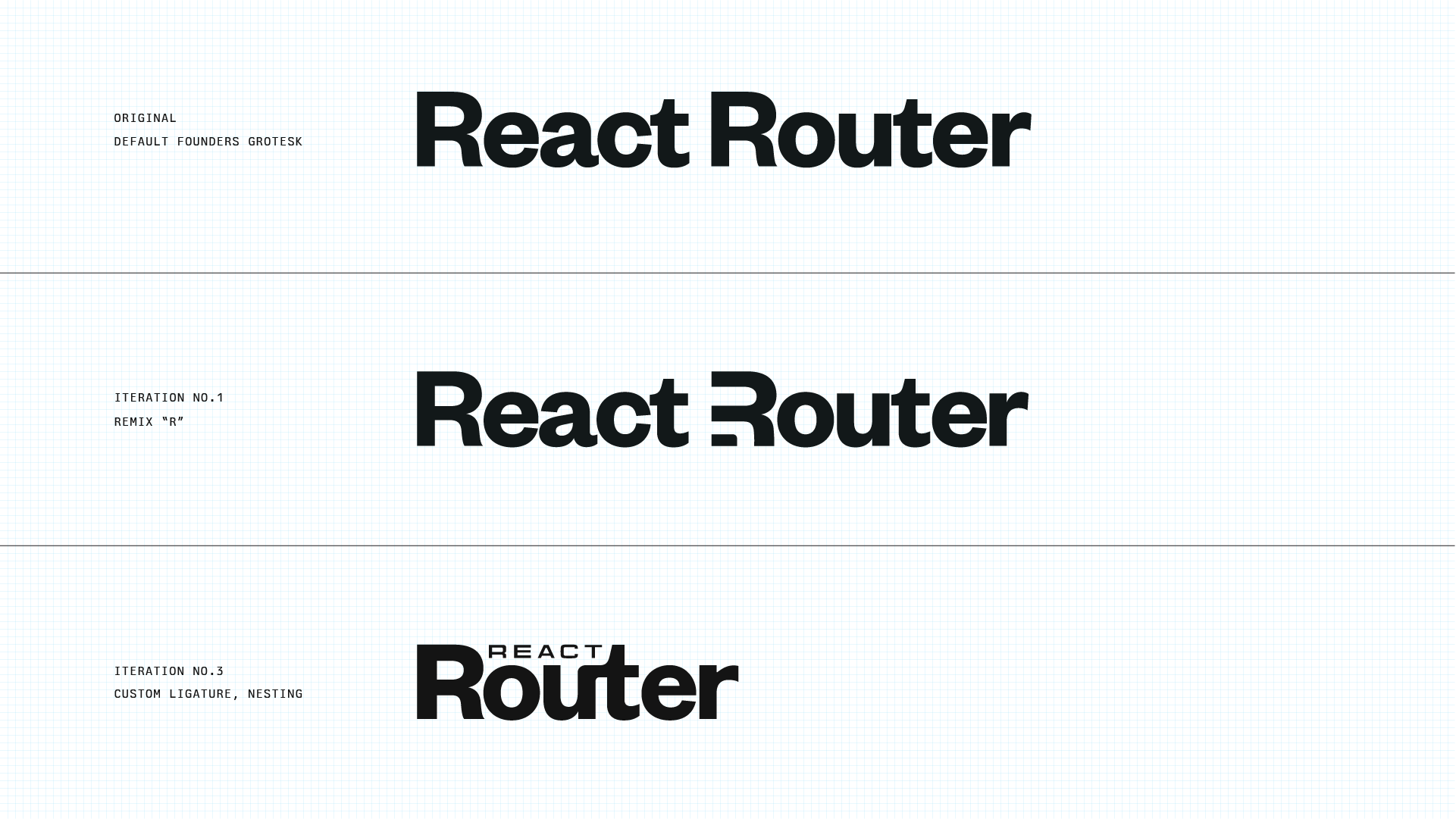
当涉及到这一难题时,团队对新事物有更大的胃口。自从五月份发布关于合并 Remix 和 React Router 的消息以来,我们一直在尝试将品牌在视觉上合并在一起。特别是,我们想知道这是否是一个整合 Remix“R”的机会,考虑到我们过去使用 Founders Grotesk Bold 作为两个标识的徽标字体的方式。
最终,我们决定反对在视觉上整合它。Remix 品牌将保持独立,可以自由发展,因为我们将在 2025 年从午睡中醒来以发布新的 Remix 包。通过做出这个决定,React Router 的文字商标不会依赖于另一个徽标(也不会限制这个探索)。这允许我们探索更多特定于 React Router 的内容。

另一个问题仅仅是当包含在品牌组合中时,“React Router”这两个词相当长。我们没有创建徽标 + 文字商标的各种垂直和水平堆叠配置,而是想知道是否可以提供一个单一的、常青的解决方案。
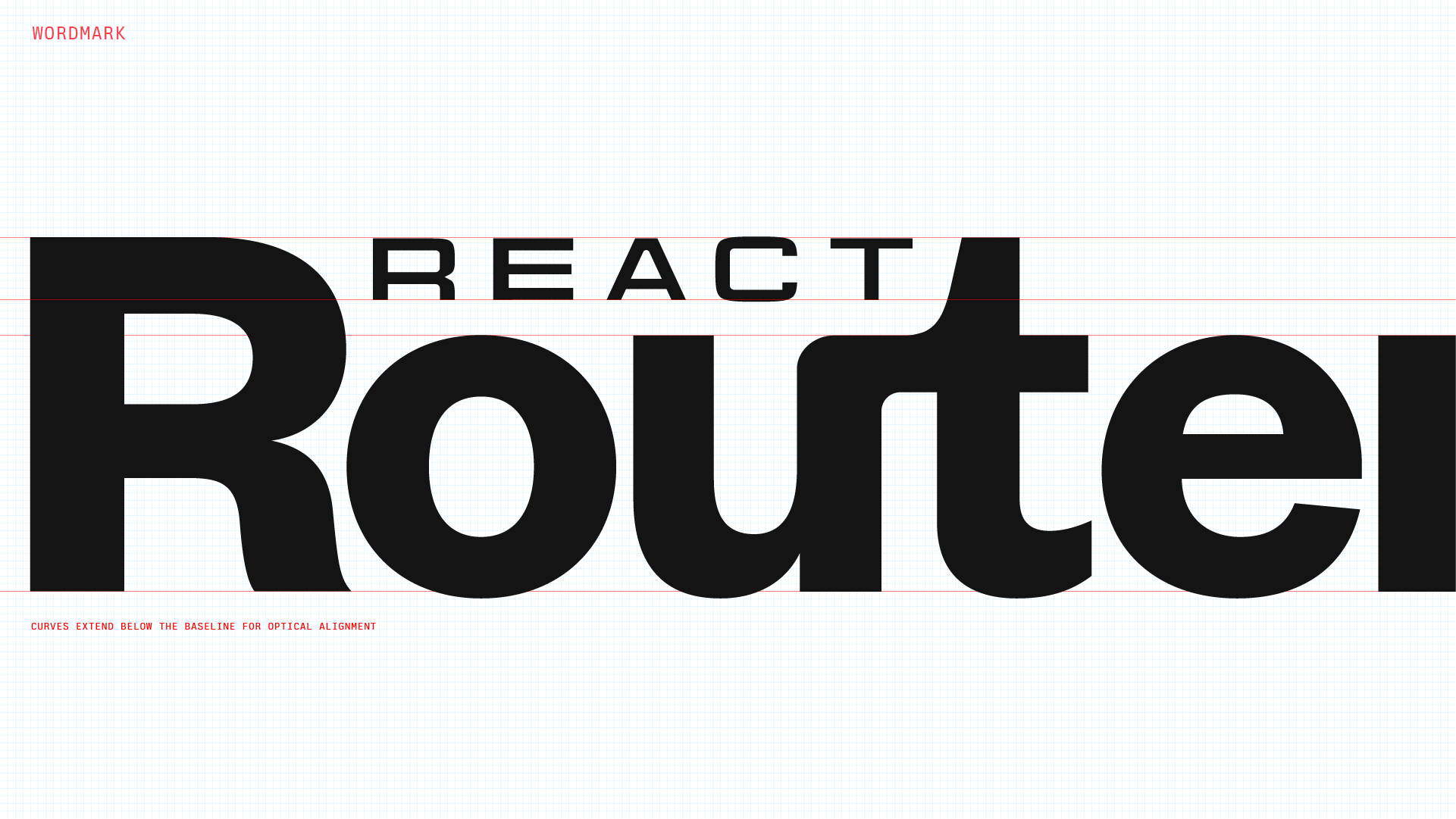
受古代“光盘”徽标的启发,我们采用了一种嵌套“React”一词并强调“Router”作为更重要思想的方法。在视觉上,这是一种优雅的方式,既解决了长宽度问题,又为标识建立了更准确的层次结构。
我保留了 Founders Grotesk 的一些用法,并创建了一个自定义的连字,可以更舒适地进行嵌套。“u”与“t”的连接也是徽标中节点连接方式的视觉参考。


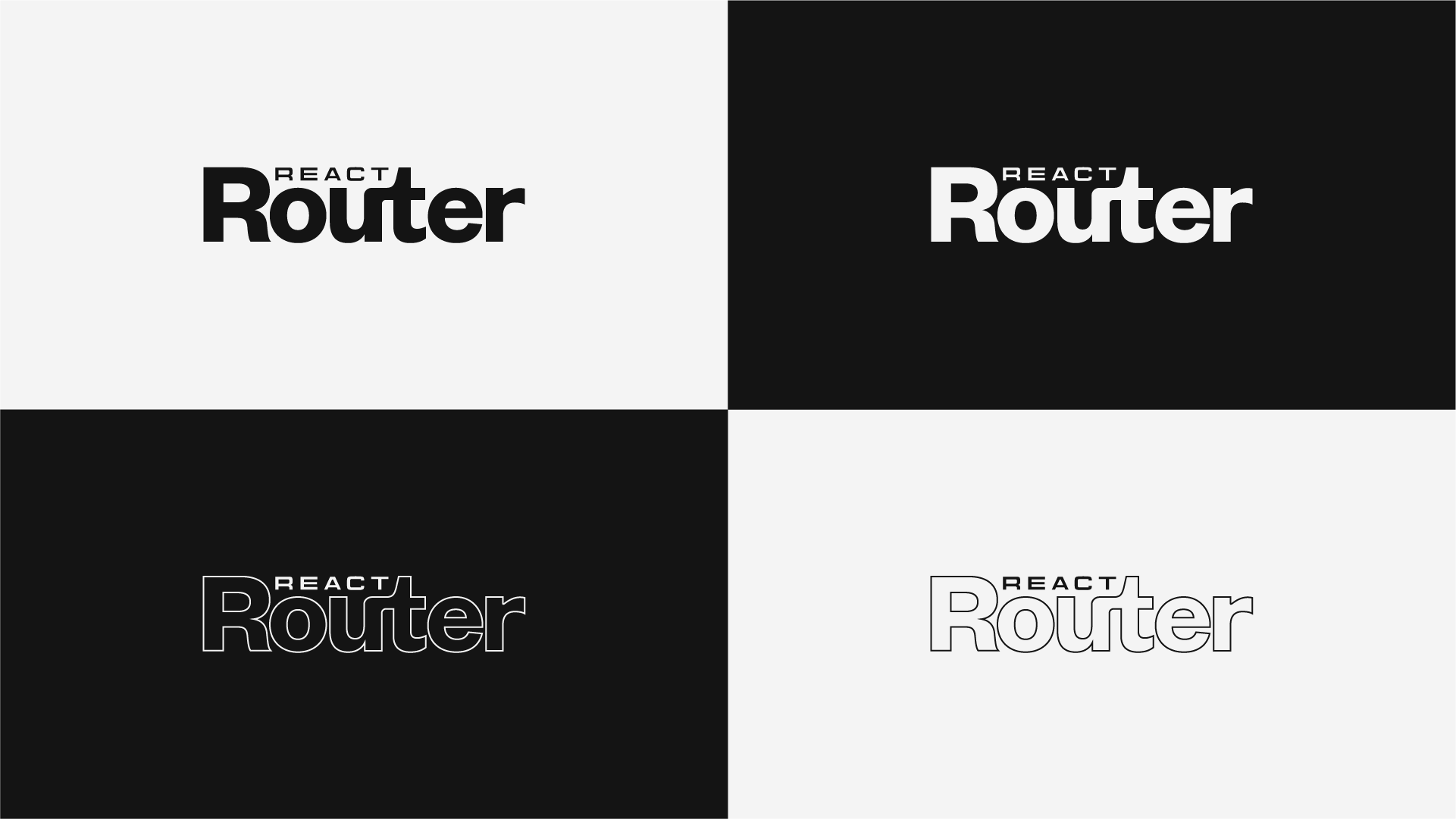
当“Router”一词被设置为轮廓时,你可以更清楚地看到它背后的复古灵感。
为此版本创建标记
最初,我认为我们不需要为“v7”创建一个独特的视觉标识符。毕竟,React Router 已经存在多年了,之前的版本从未获得过自己的视觉标识。但像这样的版本对数百万 React Router 项目(以及拥有 500 万行代码的 Shopify 应用程序)来说意义重大,我们非常重视我们的工作。
在科技之外的世界中,主要版本通常会得到定制处理。如果你有最喜欢的 Metallica 标志,它可能与他们那个时代发布的音乐有关。“帝国反击战”和“星球大战:新希望”的标志是由同一个团队制作的,演员相同,但旨在传达故事的不同部分。正如徽标和文字商标是有意设计的,标记此版本也具有重要意义。

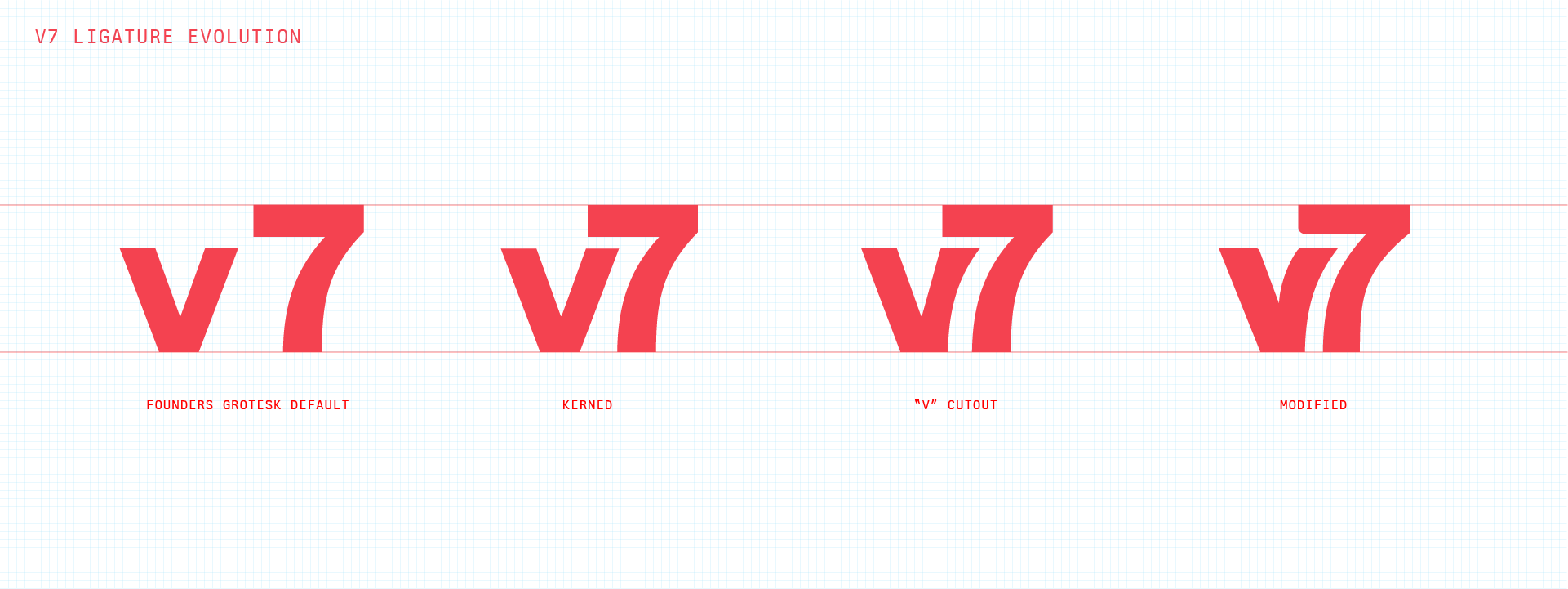
我包括了“v7”连字的演变,以说明我最初看到的机会。最初输入字符“v”和“7”时,默认的字母间距使它们感觉像是彼此距离不舒服的单独对象。
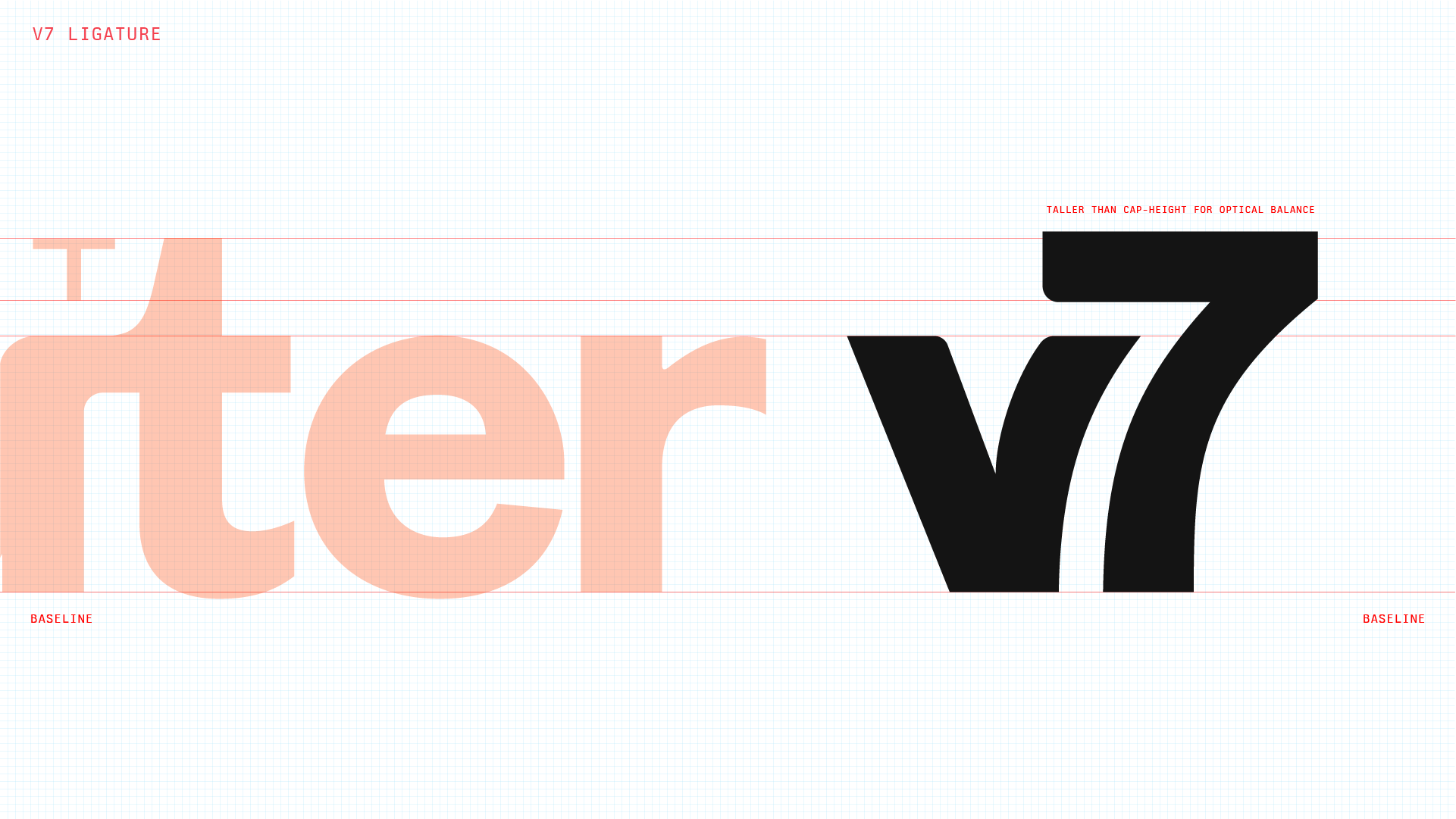
当将它们字距调整在一起时,嵌套开始作为一个明显的方向出现。文字商标中有嵌套元素,因此在此处嵌套元素在概念上似乎也很合理。然后,改进这项任务就是找到一个平衡点,即在保持字符与其余锁定比例一致的同时,自定义字符使其感觉像是属于一起。


我对这个品牌更新的结果感到满意,因为这个过程反映了 Remix 团队的工作方式。这项任务并非线性,而是以有趣的方式蜿蜒而行,而没有牺牲细节和意图。也许更重要的是,这是一个真正的演变——一种允许我们在不忽视我们如何走到今天的情况下,对我们的身份更加灵活和有创造力的演变。